今回はTech Mentorについて、現役エンジニアである私が解説をしていきます。
2021年と最近できたスクールだけあり、これまでのスクールにはない魅力的な点がたくさんあります。
(後からできたのに魅力的な点がなければ潰れちゃいますもんね)
忖度なく、特徴からおすすめの人、おすすめできない人まで整理したので、気になっている人はぜひ読んでみてください。
現役エンジニアから結論発表!
まず私の評価を発表します。
とにかくこのスクールは、これまであったスクールの挫折しやすいポイントを全て解消した、初心者向けのスクールという評価です。
プログラミングを学習する時の挫折ポイントってだいたい決まっています。
- 頻発する問題がいつまでも解決できない。
- スクールの相談相手が無愛想で、何回も質問するうちに嫌になる
- 決まったカリキュラムの難易度が高くて、ついてけなくなる
これらを、つきっきりの優しいメンターと、難易度を調整できる個別カスタマイズ講座で解消したスクールです。
なのでスクールに行っても、初心者だから挫折しそうという人にはぴったりなスクールでしょう。
一方で通学するタイプではなくリモート型なので、どうしても教室で直接先生に教えてほしい人は他のスクールがおすすめです。
テックメンターとは?特徴を簡単に解説
テックメンターの基本情報(スクールの概要、運営会社など)
テックメンターは名前のとおり、現役エンジニアがマンツーマンで指導するオンラインプログラミングスクールです。
(オンラインプログラミングスクールなので、登校型ではなくリモートになります)

受講生の目標に応じたオーダーメイドのカリキュラムが組めるのが特徴で、転職・副業・フリーランスなど、幅広いキャリアパスに対応しています。
プログラミングは学ぶことが膨大であり、自分にとって必要なことを選べるのは本当に効率的です。
中には面接の時に最強の武器になるアプリケーションを一緒に作るコースもあり、ここは大きな強みだと思います。
また、厚生労働省の「専門実践教育訓練給付金」の対象コースがあり、受講料の最大80%がキャッシュバックされる制度を活用できるのも大きな魅力です。
テックメンターの基本情報まとめ
| 項目 | 詳細 |
|---|---|
| 運営会社 | 株式会社テックメンター |
| 設立 | 2021年 |
| 学習形式 | 完全オンライン |
| 指導方法 | 現役エンジニアによるマンツーマン指導 |
| 対応スキル | HTML / CSS / JavaScript / Python / React / Node.js など |
| カリキュラム | 受講生ごとにオーダーメイド |
| 質問回数 | 無制限 |
| 就職・転職サポート | あり(ポートフォリオ作成支援・模擬面接) |
| 副業・フリーランス支援 | 案件獲得のサポートあり |
| 給付金制度 | 厚生労働省の「専門実践教育訓練給付金」の対象コースあり |
| 料金 | コースごとに異なる(詳細は公式サイト) |
テックメンターのメリット(強み)
メンターの質・サポート体制が高い
メンターとは、日々の学習をサポートしてくれる先輩エンジニアになります。
テックメンターのメンターは、全員が現役エンジニア。
他スクールでは「学習サポートスタッフ(エンジニアではない)」が対応することもありますが、テックメンターは実務経験を持つエンジニアのみが指導します。

プログラミングは問題が発生し、1日何も進まないということが多々あります。
時間がない中でこういうことが多く発生すると、就職がどんどん遅れてしまうので、実際のエンジニアに相談できるのは強みですね。
とにかく、先生みたいな人につきっきりで教えて欲しいという人は、本当におすすめなスクールです。
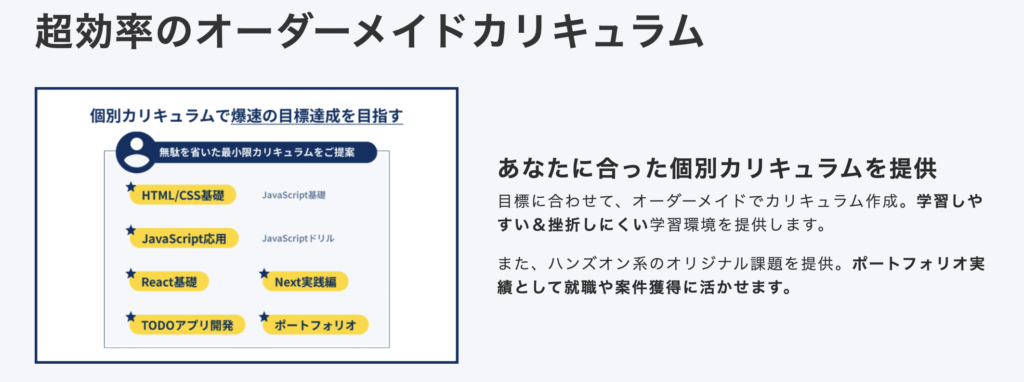
オーダーメイドカリキュラムで無駄なく学べる

受講生の目的に応じて、学習内容を完全カスタマイズできます。
他スクールのように決まったカリキュラムではなく、「何を学ぶか」から相談して決められるのが強みです。
急にレベルアップしないカリキュラムを組めるので、挫折する可能性を大きく減らすことができるのはいいですね。
実践的な開発経験(アプリ・ポートフォリオ作成)
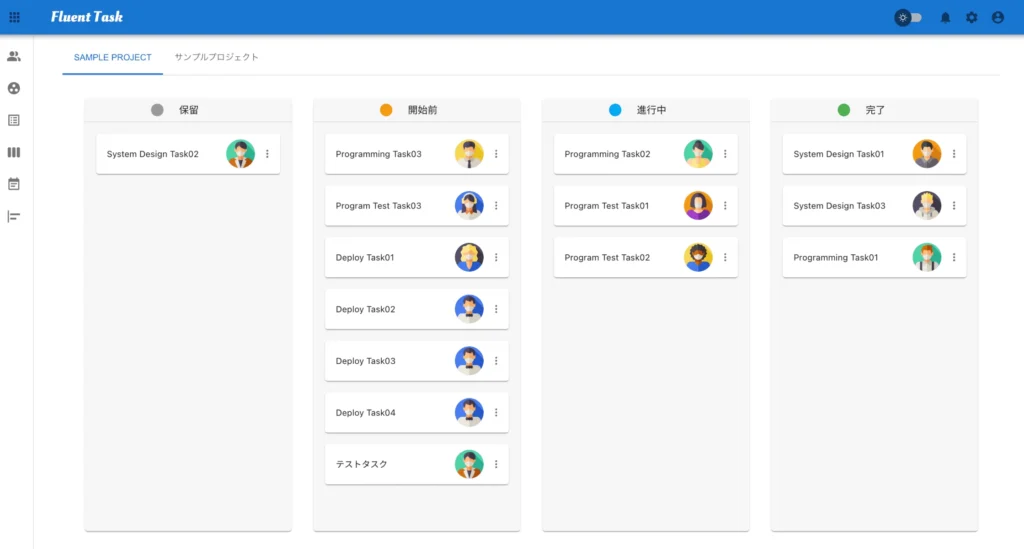
テックメンターでは、学習のゴールとして「実際に動くアプリ」や「ポートフォリオサイト」を作成します。

実際に作成された例である「プロジェクト管理アプリケーション」のイメージ
このアプリやポートフォリオサイトは、面接で使えます。
WEBアプリケーションは全ての技術の合わせ技なので、面接で出せると基本的なことは全部できることを証明できます。
挫折しないカリキュラムにそって作れ、メンターに質問もできるので、
本来超難しいことを、そこまで難しくなくできるのはかなり魅力的です。
給付金制度を活用すれば最大80%の受講料が戻る
テックメンターの一部コースは、厚生労働省の「専門実践教育訓練給付金」制度の対象になっています。
給付金のメリット
- 最大80%の受講料がキャッシュバック
- 国の支援制度なので、安心して利用できる
- 受講後の負担を大幅に軽減できる
この制度を利用すれば、他のスクールと比較して圧倒的に安く学べるのが強みです。
テックメンターのデメリット(弱み)
自主学習の負担が大きい

テックメンターは、マンツーマンサポートが充実しているものの、受け身の姿勢では学習が進まないというデメリットがあります。
あくまでもリモートでの学習ですので、実際にスクールに行くタイプよりは、自発的な姿勢が求められます。
どうしてもさぼってしまいそうという方は、登校するタイプのスクールが良いかもしれません。
料金が明確でない(比較しにくい)
テックメンターはオーダーメイドカリキュラムのため、事前に明確な料金が分かりにくいというデメリットがあります。
- コースごとに料金が決まっているわけではない
- 受講内容によって料金が変動するため、比較しづらい
- 他スクールのように「一律〇〇円」と明記されていない
給付金を活用できれば、かなりコスパは良いので、無料相談をまずして料金についてどんどん質問してみることをおすすめします。
口コミ・実績の情報が少ない
テックメンターは比較的新しいスクール(2021年設立)のため、他の有名スクールと比べると口コミや受講生の実績情報が少ないのが現状です。
- ネット上の受講生レビューが少ない
- 卒業生の転職成功事例がまだ少ない
- SNSやブログでの体験談が少なく、情報が集めにくい
すでに多くの口コミがある老舗のスクールが良いという方には向かないと思います。
深掘り!テックメンターの転職支援・就職実績
テックメンターでは、受講生がエンジニアとして転職・就職・フリーランス案件を獲得するためのサポートを行っています。
特に、実務レベルのポートフォリオ作成やキャリア支援に力を入れており、転職・副業・フリーランスのどの道にも対応できるのが特徴です。
ポートフォリオ作成支援

ポートフォリオ(作品集)は、エンジニアの転職や副業で最も重要です。
というのも、エンジニアの面接では、他の職種の様に「なぜうちがいいの〜?」とか「あなたの人柄は〜?」みたいな質問は少ないです。
逆に「あなたは今何ができますか?」という質問にひたすら答えていくことになります。
その時にポートフォリオ(作品集)というのは、非常に強力な武器になります。
見たら何ができるか分かりますし、面接の回答も画面を見ながらすればいいので、本当に楽になります。
テックメンターで作成するポートフォリオの特徴
テックメンターでは、学習の集大成として「採用担当者にアピールできるポートフォリオ」を作成するサポートを提供しています。
- 完全オリジナルのWebアプリを制作(単なる模写ではなく、自分で考えて作る)
- フロントエンド・バックエンドの機能を組み合わせた実践的な開発
- GitHubでソースコードを公開し、技術力をアピール
- デプロイ(公開)して、実際に動くサイトを採用担当者に見せられる
難しいことが分からない人は「プログラマーに必要なことが全部できることの証明書になる」と思っていただければ大丈夫です。
実際に作るアプリ・サイトの例
| 開発内容 | 学習できる技術 |
|---|---|
| タスク管理アプリ | React / Vue.js / Firebase |
| ECサイトのプロトタイプ | HTML / CSS / JavaScript / Stripe(決済機能) |
| ブログシステム | Node.js / Express / MongoDB |
| ポートフォリオサイト | フルスクラッチ開発(カスタマイズ自由) |
「履歴書や経歴がなくても、作ったアプリがあれば採用担当者に技術力を示せる」のが、テックメンターのポートフォリオ作成支援の強みです。
就職サポートの内容

テックメンターは、エンジニア未経験者が転職を成功させるための支援も行っています。
- 履歴書・職務経歴書の添削(エンジニア向けに最適化)
- ポートフォリオのブラッシュアップ支援(企業の評価ポイントを強化)
- 模擬面接・技術面接対策(よく聞かれる質問やコードテストの準備)
- 企業紹介・求人情報の提供(希望条件に合う企業を紹介)
良いポートフォリオを作り、それに沿った面接対策をしてくれるのが、一貫していていいですね。
イメージ的には面接で、まずポートフォリオを出し、面接官から「ここはどうやって作ったの?」とかひたすら質問されます。
なので、そこで何と答えるかの練習をする感じです。
転職成功の流れ(例)
- ポートフォリオ作成(オリジナルのWebアプリ開発)
- 履歴書・職務経歴書を作成・添削
- 面接対策(模擬面接・技術課題の指導)
- 企業紹介 & 応募サポート
- 内定獲得!
就職成功率96%という数字は、徹底したサポートがあるから達成できている数字なのですね。
フリーランス向けの案件獲得サポート
テックメンターでは、フリーランスとして案件を獲得するための支援も行っています。
特に、案件獲得のノウハウやポートフォリオの作り方にフォーカスしており、副業・独立を目指す人に適した環境です。
フリーランス案件を獲得するためのサポート
- 実案件に近い開発を経験できる(ポートフォリオに直結)
- 案件獲得のコツを学べる(営業・提案の仕方)
- クラウドソーシング・エージェント活用のアドバイス
案件獲得の流れ(例)
- ポートフォリオサイトを完成させる
- クラウドソーシング(ランサーズ・クラウドワークス)に登録
- 案件に応募 & 実務経験を積む
- 実績を増やして単価アップを目指す
フリーランス案件の例
| 案件内容 | 相場 |
|---|---|
| Webサイト制作(HTML / CSS / JavaScript) | 3万円~10万円 |
| WordPressカスタマイズ | 5万円~15万円 |
| Webアプリ開発(React / Vue.js) | 10万円~30万円 |
「転職だけでなく、副業やフリーランスを目指す人」にとってもメリットが大きいスクールです。
テックメンターの料金・支払い方法
テックメンターの料金体系は、受講生の目的に合わせた「オーダーメイド型」になっています。
そのため、一律のコース料金はなく、受講内容や期間によって変動するのが特徴です。
とはいえ目安はあり、下記の2パターンがメインとなります。
- 1ヶ月ごとのサブスクタイプ:29,800円/月(税抜)となります。
- 6ヶ月または3ヶ月のコース:約40万円〜60万円(後述の助成金制度を使えば80%給付で、約9万〜12万円)
どちらにせよ、受講前に無料相談で見積もりをもらうのが良いでしょう。
給付金の適用範囲(最大80%の受講料が戻る)

テックメンターの一部コースは、厚生労働省の「専門実践教育訓練給付金」制度の対象になっています。
この制度を活用すると、受講料の最大80%がキャッシュバックされるため、費用負担を大幅に抑えることができます。
専門実践教育訓練給付金とは?
- 国の支援制度で、対象コースの受講料の一部が返還される
- 受講修了後に最大80%の受講料が戻ってくる
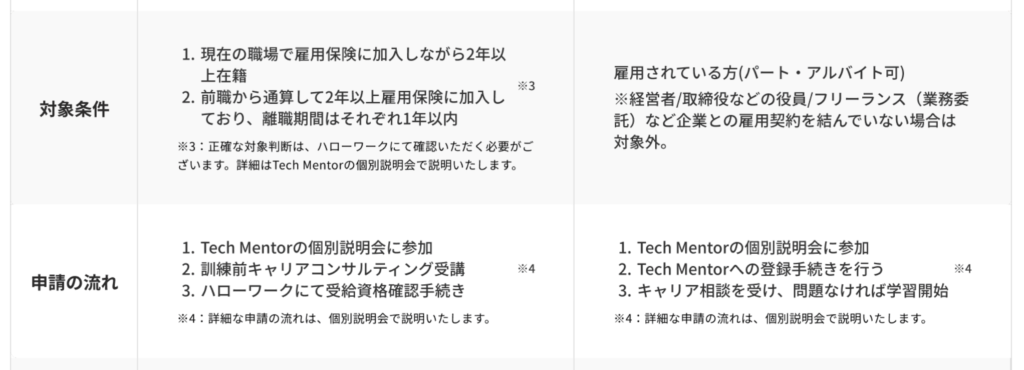
- 給付対象者の条件あり(一定の雇用保険加入期間など)
給付金適用の例(3ヶ月コースの場合)
| 受講料 | 給付金適用後(最大80%キャッシュバック) |
|---|---|
| 30万円 | 9万円で受講可能 |
| 50万円 | 15万円で受講可能 |
給付金を利用すれば、他のスクールと比較しても圧倒的に安く学べるのがメリットです。
給付金対象コース
給付金対象コースは下記となります。
6ヶ月または3ヶ月の
- WEBエンジニア就職コース
- WEBエンジニア就職コース(PHP)
- WEB制作&デザインコース
ただし、一定の条件を満たす必要があり、まずは個別説明会に参加しそこで詳細説明を受けてから契約が良いでしょう。
給付金申請流れのイメージ

ここではあくまでこんなイメージで、給付金を申請するのだなといった流れを説明します。
- Tech Mentorの個別説明会に参加
- ハローワークで受給資格確認手続き
- 受講開始前に「受講申請」を行う
- テックメンターの対象コースを受講
- 受講修了後に「給付申請」
- 受講料の最大80%がキャッシュバック
「給付金を利用したい」と考えている場合は、申し込み前にテックメンターへ相談するのがおすすめです。
テックメンターで学ぶ時のポイント
テックメンターは、オーダーメイドカリキュラムとマンツーマン指導が特徴のスクールですが、受け身の学習では十分に活かせません。
ここでは、効果的な学習の進め方や、ポートフォリオ作成・転職・副業を成功させるポイントを解説します。
効果的な学習の進め方(自己管理の重要性)

テックメンターでは、学習スケジュールを自由にカスタマイズできますが、その分自己管理が重要になります。
ちなみに通学制のスクールは、がっちがっちにスケジュールを固められます。
学習を効率よく進めるために、下記を意識しましょう。
- 目標を明確にする(例:「3ヶ月でReactを習得」「副業案件を受注する」)
- 学習スケジュールを作成する(毎日どの時間に何を学ぶか決める)
- アウトプットを意識する(学んだ内容を自分の言葉でまとめる、ブログを書く)
- 進捗をメンターと共有する(定期的に学習の進捗を振り返る)
週ごとの学習計画の例(3ヶ月コースの場合)
| 週 | 学習内容 |
|---|---|
| 1週目 | HTML / CSS 基礎、簡単なWebページ作成 |
| 2週目 | JavaScript 基礎、DOM操作 |
| 3週目 | API連携、簡単なアプリ開発 |
| 4週目 | React / Vue.js 基礎 |
| 5週目 | バックエンド(Node.js / データベース) |
| 6週目 | フルスタック開発、簡単なポートフォリオ作成 |
質問の活用方法(効率よく疑問を解消するコツ)
テックメンターは質問し放題ですが、効果的に活用しないと時間を無駄にしてしまうことがあります。
以下のように、「適切な質問の仕方」を意識することで、より有意義な学習が可能です。
質問のコツ
- 「何が分からないのか」を明確にする(例:「エラーの意味が分からない」「データの取得方法が分からない」)
- 試したことを共有する(「○○のコードを書いたが動かない」「エラーメッセージは△△」)
- メンターに質問する前に、公式ドキュメントや検索で調べる
現場に出た時に困らないよう、問題が起きたら一度は自分で調べることを意識しましょう。
質問の良い例と悪い例
| 質問 | 良い例 | 悪い例 |
|---|---|---|
| コードのエラー | 「○○のエラーが出ており、××を試したが解決しません」 | 「エラーが出ます、どうすればいいですか?」 |
| APIの使い方 | 「APIリクエストを送るとエラーになります。コードは以下の通りですが、どこが問題でしょうか?」 | 「APIの使い方を教えてください」 |
テックメンターはどんな人に向いている?
マンツーマンサポートでじっくり学びたい初心者
テックメンターでは、現役エンジニアがマンツーマンで指導してくれるため、グループレッスンと違い、疑問点をすぐに解決できます。
「つまずかずに学んでいきたい初心者」には最適です。
既存のカリキュラムに縛られたくない人
一般的なスクールは、決められたカリキュラムをこなしていくスタイルですが、テックメンターは受講生ごとにオリジナルの学習プランを作成できます。
最短ルートで学びたい人や、逆に急に難易度が上がるのが怖い人におすすめです。
給付金を活用してお得に学びたい人
テックメンターの一部コースは、厚生労働省の「専門実践教育訓練給付金」制度の対象になっています。
この制度を利用すると、最大80%の受講料がキャッシュバックされるため、コストを抑えながら学習を進めることができます。
まとめ
テックメンターは、オーダーメイドカリキュラム+マンツーマン指導 が特徴のスクールです。
転職・副業・スキルアップなど目的に応じた柔軟な学習が可能で、質問し放題・ポートフォリオ作成支援・転職サポートなども充実しています。
一部コースは給付金制度(最大80%還元)を活用でき、費用を抑えながら学べます。
まずは無料相談で、自分に合った学習プランを確認してみましょう。







コメントを残す