この記事では、過去にWEBデザイナーへの未経験転職を試み、挫折した私の実体験を書いていきます。
- 未経験でWEBデザイナーに転職できるのか
- WEBデザイナーとプログラマー(エンジニア)の違い
- どうしたら未経験からWEBデザイナーになれるのか
このあたりが気になっている人は、一読の価値があると思います。
WEBデザイナーの未経験求人は大きく2つ!
WEBデザイナーの求人は、大きく2つにタイプを分けることができます。
- ひたすら画像とか動画を作るタイプ
- WEBデザイナーでなく、実はフロントエンジニアを求めているタイプ
それぞれ解説していきます。
①ひたすら画像を作るタイプ
未経験からWEBデザイナーとして就職できるタイプは、ほぼこの画像をひたすら作る職種になります。
(残念ながら私の目指しているものではなかった…)
必要なスキルは、PhotoshopやIllustratorの経験です。
上2つの知識は面接の時点で必須なことが多く、確実に受かりたいのであればポートフォリオを用意しましょう。
プログラミングなどは行わないので、業務内容は狭めですが、意外と自習でつまづきやすいので注意です。
なぜなら、プログラミングはググったり、chatGPT(AI)に聞けば、だいたい答えがわかるのですが、
PhotoshopやIllustratorは特定の会社のツールなので、どこにも答えが載っていません。
そのため、ひたすら経験が要求され修得までに時間がかかってしまいます。
もしつまづきそうだなと思ったら、スクールなどに通い、しっかりポートフォリオ作成までサポートしてもらいましょう。
②WEBデザイナーでなく、実はフロントエンジニアを求めているタイプ
私が就職したのはこのタイプです。
実は「WEBサイトのデザイナー」という職種を求めている企業はほぼありません。
どこもWEBデザイナーに近しい、エンジニアを探しています。
(既に経験者か、美術系の専門学校/大学の卒業生か、第二新卒枠でよっぽど運がいいなら別)
WEBデザイナーとエンジニアの違い
ここで、WEBデザイナーとエンジニアについて整理しましょう。
エンジニアは画面を作るフロントエンジニアと、主に機能部分を担当するバックエンドエンジニアに分けられます。
| やること | 使用するもの | |
|---|---|---|
| WEBデザイナー | サイトのデザイン作成 | Figmaなどのデザイン作成ツール |
| フロントエンジニア | サイトの画面や機能を作成 | HTML、CSS、Javascriptなど |
| バックエンドエンジニア | サイトの機能やサーバー管理 | Javascript、Java、Pythonなど |
あまりに簡易化しているので、各方面から怒られそうですが、ざっくりイメージはこんな感じです。
あと実際はかなり業務が混ざったりもするので、WEBデザイナーもHTML、CSSくらいならやることもあります。
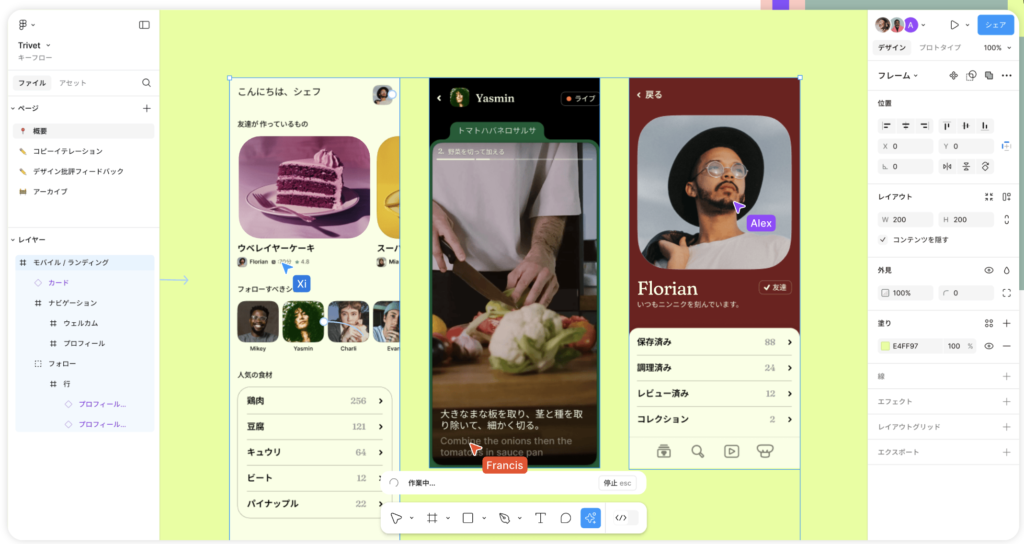
WEBデザイナーはFigmaなど、WEB画面のデザインを設計するツールを使って、画面デザインを作ります。

Figmaのイメージ
Figmaで作るデザインはあくまで絵なので、動かすことはできません。
(ボタンをクリックしたら、次のページに行くみたいな動作はない)
この絵をもとにして、実際にHTML、CSSでプログラムにしていくのが、フロントエンジアの仕事です。
さらにボタンクリックで他のページにいけるとか、画面操作の機能を作っていきます。
次に、バックエンドエンジニアが、裏側の処理を作っていきます。
例えばAmazonで何かを発注したら、佐川急便に配送を依頼したりしますね。
こういった裏側の処理を作るのが、バックエンドです。
どうでしょう。この話を聞いていても、画面の絵を作る仕事(WEBデザイナー)って出番が少なそうじゃありません?
実際エンジニアの方が仕事量も断然多く、よって求人も多いんです。
サイトを12ヶ月かけて作るとしたら、WEBデザイナーの仕事って最初の1,2ヶ月くらいですからね。(あとはエンジニアの仕事)
私はフロントエンジニアになりました
(すごいあやふやに)WEBデザイナーになりたい!と思っていた私は、画面の絵を作るタイプの仕事ができる求人の面接をしまくりました。
結果分かったのは、どこも感じの良い「WEBデザイナー募集」といって人を集め、本当はフロントエンジニアを募集していることです。
例に漏れず、私も全ての会社に、フロントエンジニア枠であることを伝えられ、
意外とそれも悪くないかと思い、今はフロントエンジニアとして働いています。
今でもこの選択は間違えてないと思っていますし、フロントエンジニアも画面を作るので、
Figmaのようなツールでなく、プログラミングになっただけかなと。
あと、プログラミングって(めっちゃイライラしますが)意外と楽しいですよ。
WEBデザイナーになりたいなら
(WEBのデザインを作るタイプの)WEBデザイナーになりたいのであれば、下記どちらかかなと思います。
- まずはフロントエンジニアになる。そして実力を付けてWEBデザイナーに
- WEBデザイナー輩出の実績があるスクールに通う
まずはフロントエンジニアになる。そして実力を付けてWEBデザイナーに
この道が無難な気がしています。
そもそも画面のデザインを作るということは、実際にプログラミングで作れるものを知っていなければいけません。
見た目はすごい良いけど、プログラミングできないデザインを作ってしまったら、それはボツになってしまいますね。
なので、フロントエンジニアとして画面をプログラミングで作れる技術と、社内での信頼をゲットしてから、
WEBデザイナーになるというのも手だと思います。
WEBデザイナー輩出の実績があるスクールに通う
最初からWEBデザイナーを目指したいという人は、スクールに通うのが無難だと思います。
面接に必要なスキルは全て身に付きますし、何より転職先の斡旋をしてくれます。
中には、一般の求人に出ていないようなものもあるでしょうし、本当にWEBデザイナーを募集している求人も見つけやすいでしょう。
まとめ
私の実体験から、業界・求人・WEBデザイナーとプログラマーの違いなどについて記載させていただきました。
そもそも私のように、WEBデザイナーについて正確には分かっていなかったという人も多いと思います。
この記事を通して、一度「私のなりたいWEBデザイナーってなんだったけ?」と考えてみてください。
それによって今あなたがやるべきことが明確になっていくと思います!



コメントを残す